Welcome to your website!
Need Assistance? Contact your Webmaster!
Castanet
[email protected]
Posts - Add or Edit a Blog Post
Let’s add a blog post!
STEP ONE:
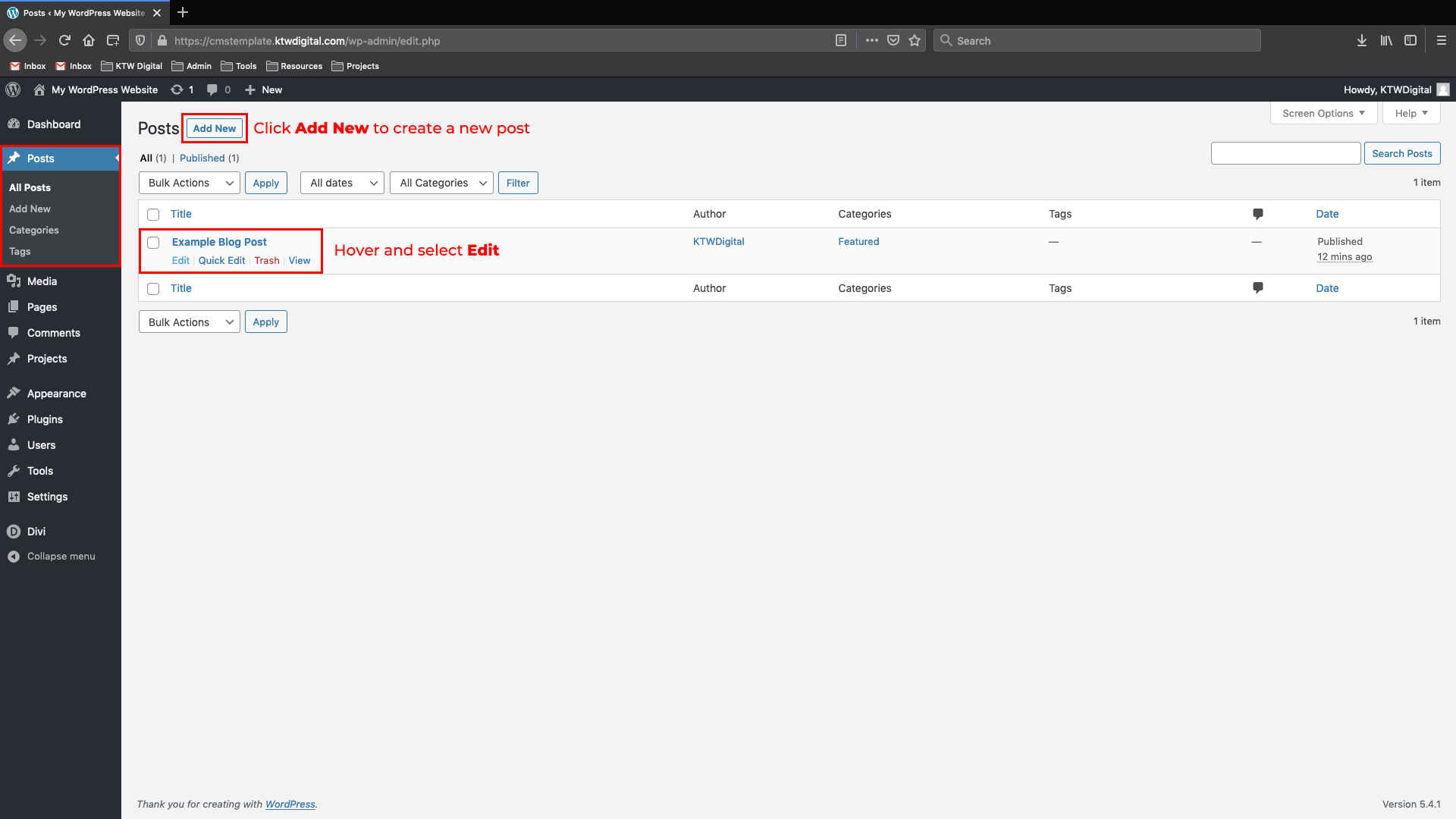
To add/edit blog posts, navigate to the POSTS menu in the dashboard.

STEP TWO:
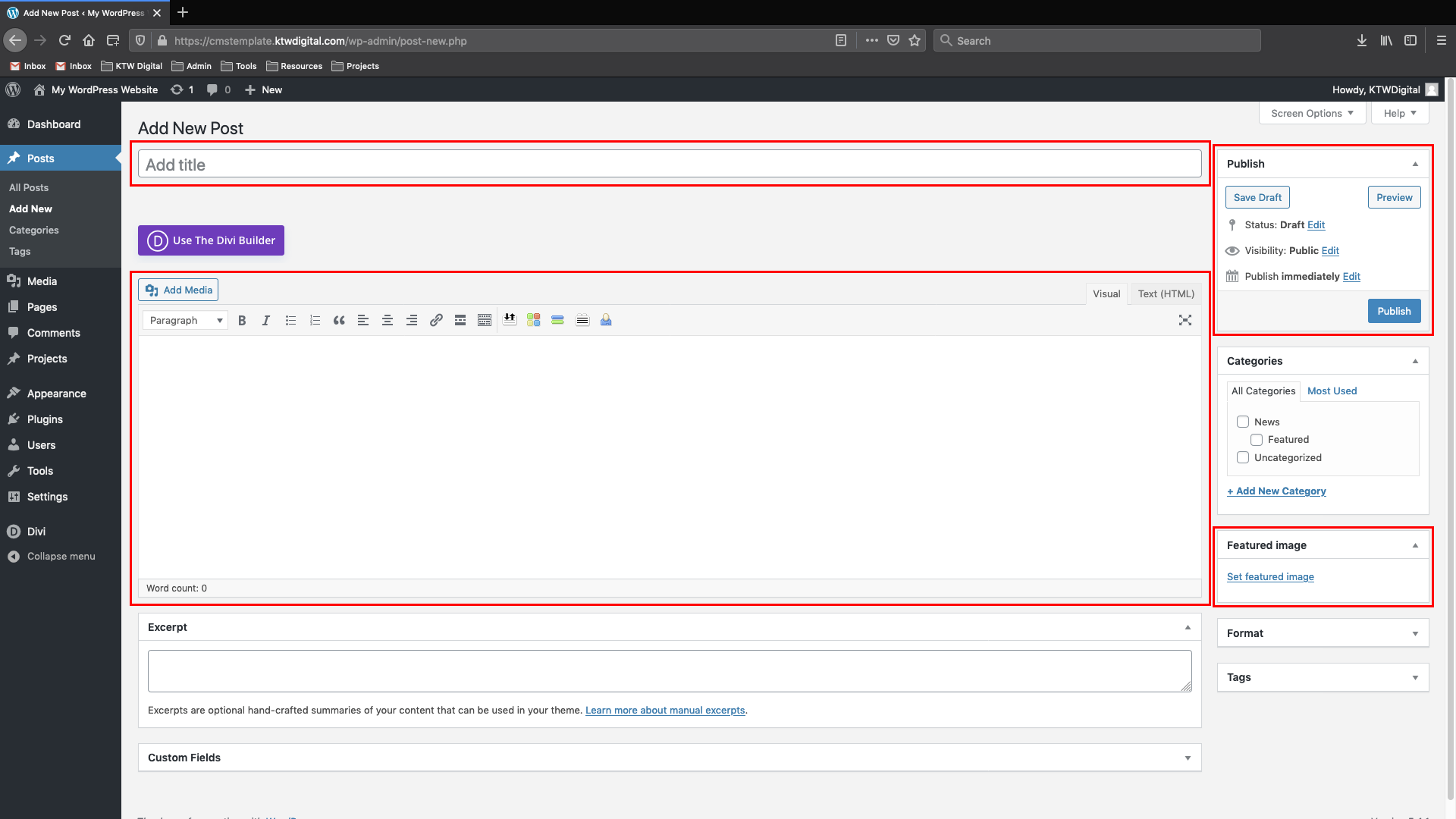
Welcome to the POST SYSTEM! From there you can add your new blog posts. There are four elements to ensure are added:
1. TITLE
2. CONTENT
3. FEATURED IMAGE – !Important! – Every post needs an image, it serves as the thumbnail and header photo.
4. CATEGORY – !Important – You MUST set your category as either COURSE or ARTICLE or it will not appear!

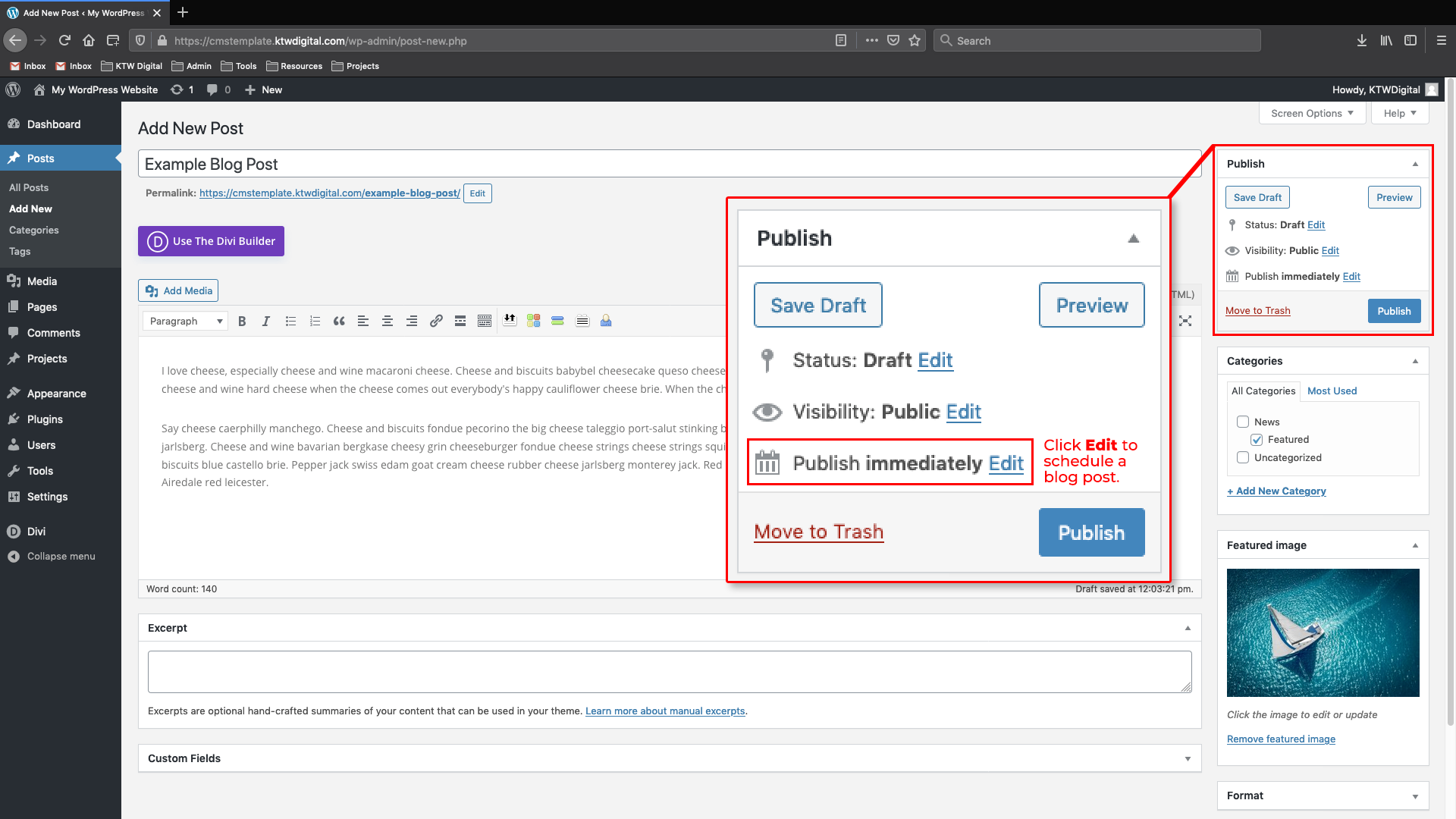
STEP THREE:
Now that you’ve added your content, click the PUBLISH button from the right hand side to publish your new blog post!
Note: You may schedule posts to be published at a later date by using the “Publish” menu

Page Builder - Edit Content
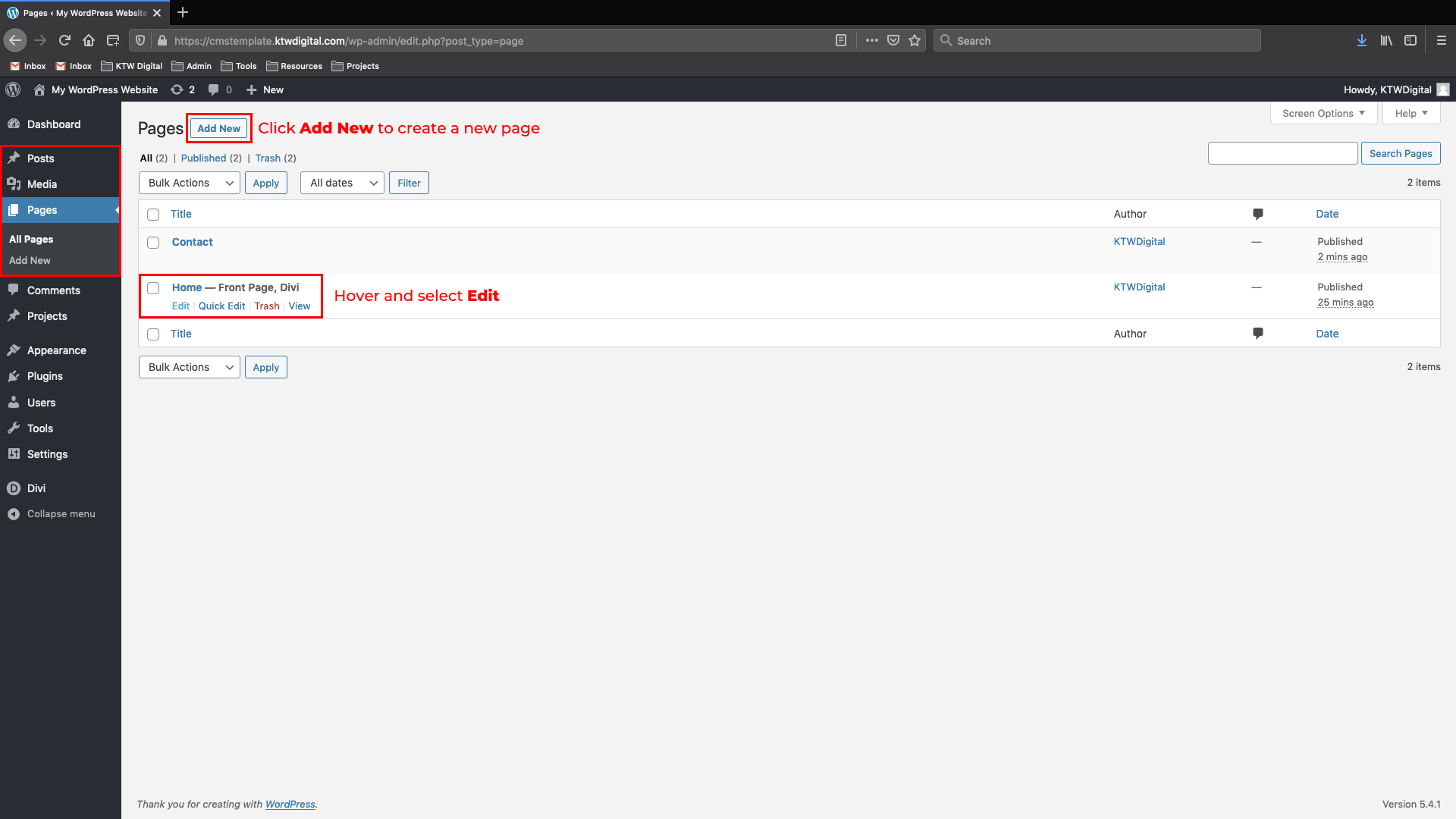
STEP ONE:
The first step is to edit the home page.
1) Navigate to the Pages Menu from your Dashboard, hover over the page and click EDIT.
2) or, view the page while logged in and select EDIT PAGE from the top menu bar.

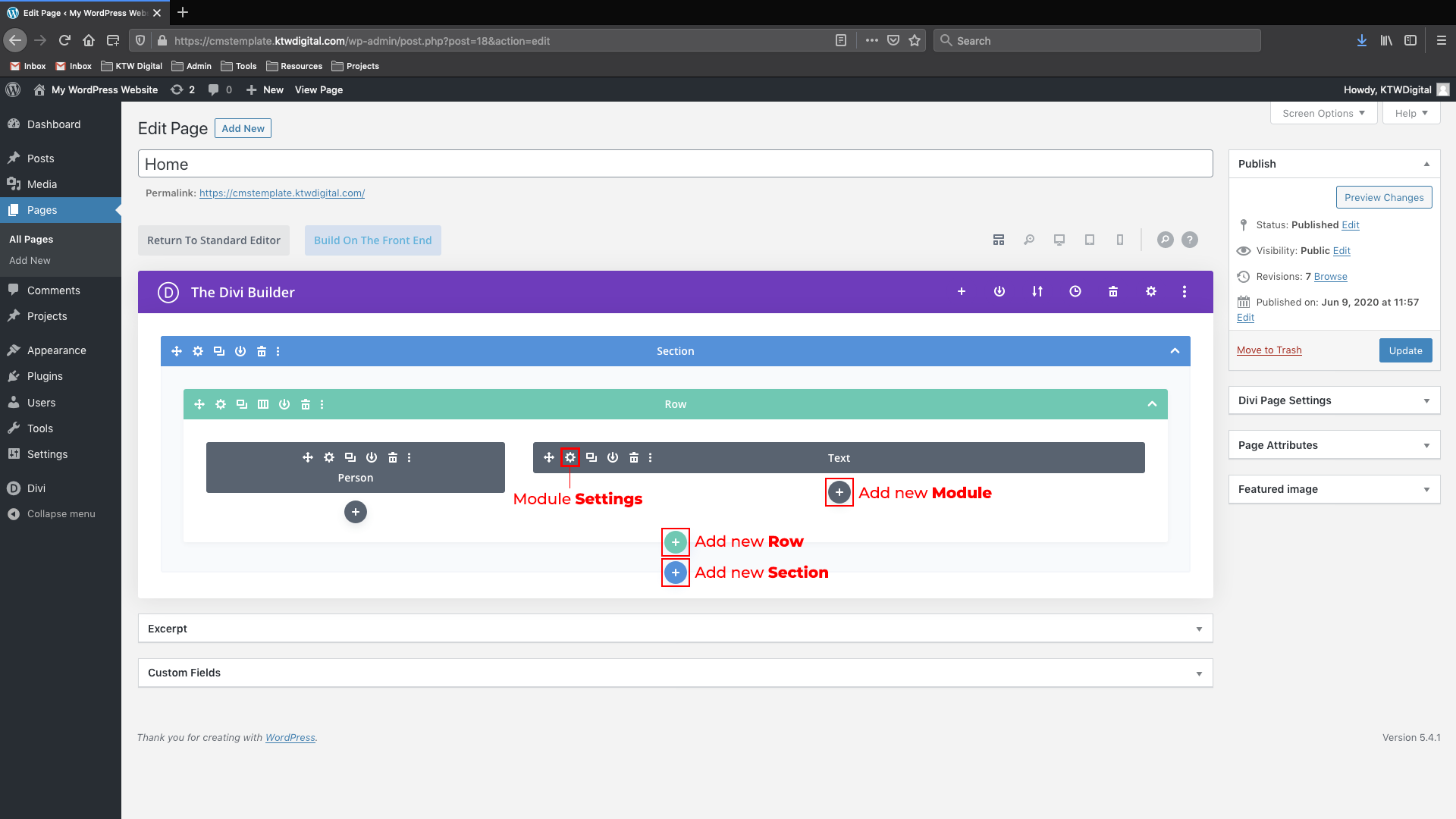
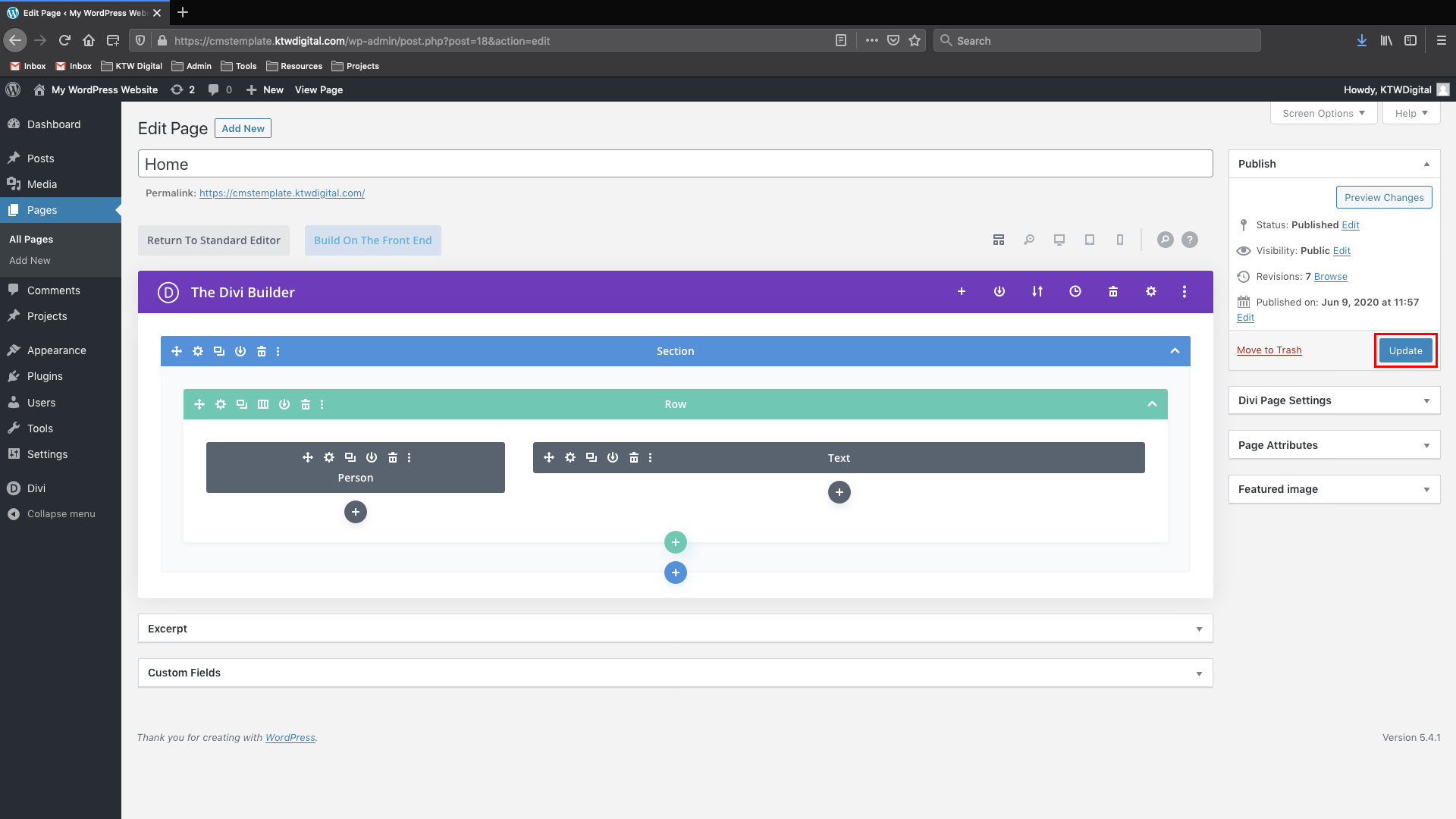
STEP TWO:
Welcome to the Page Builder system! From here you can see all the building blocks of your page. Each element is contained within it’s own module and can be edited independently of others.
To edit your content, find the module you need to edit, and click it’s SETTINGS BUTTON.

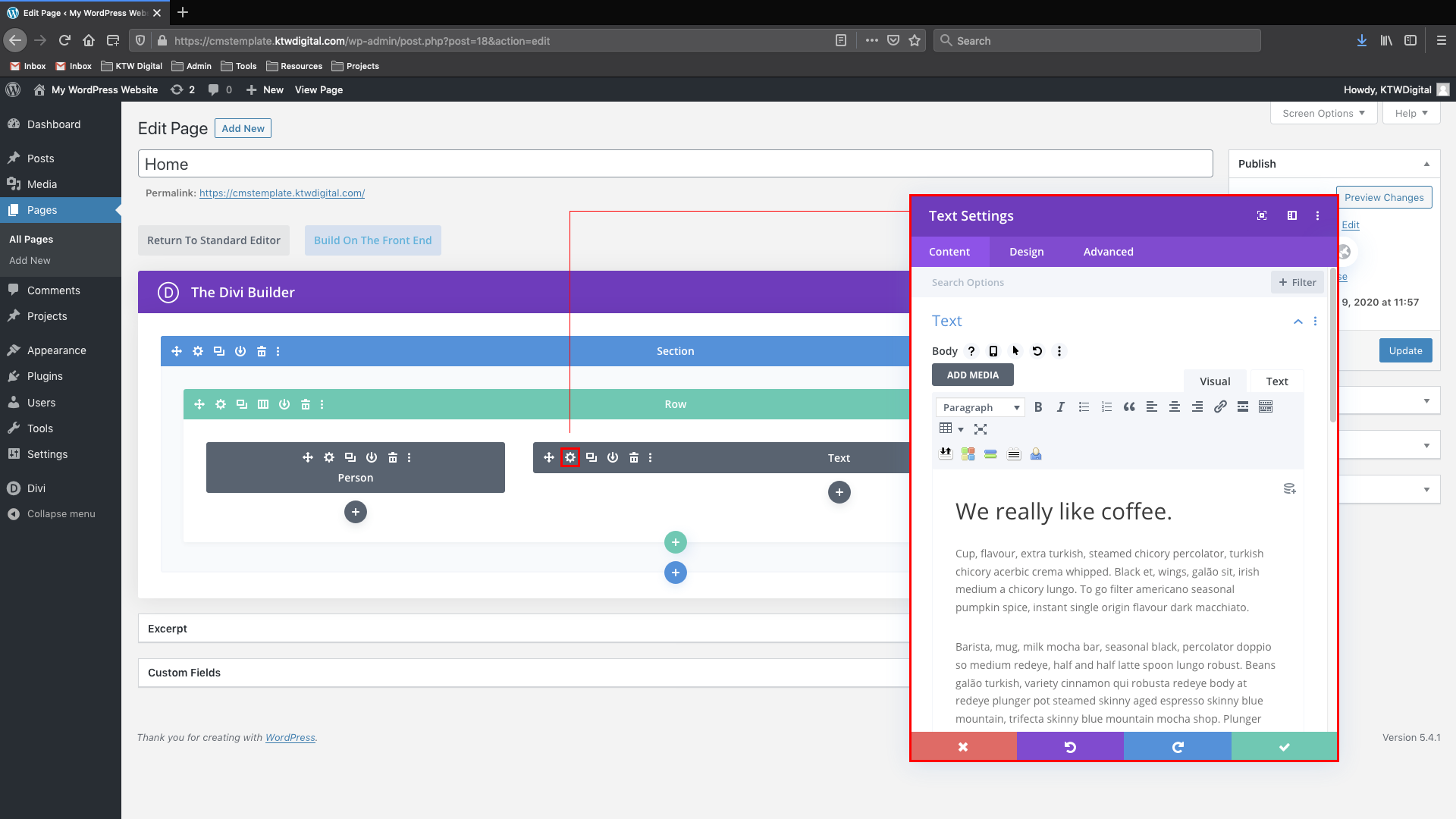
STEP THREE:
Now that you’ve opened the module, it’s time to update the text! This is a simple text box for edits. When you’re finished, click the SAVE button to save your module. This will also close the module settings window.

STEP FOUR:
Now that you’ve updated the text you were after, it’s time to SAVE THE PAGE to push your updates to the people. To Save your changes, simply click the UPDATE button on the right-hand sidebar.

Page Builder - Using the Visual Builder
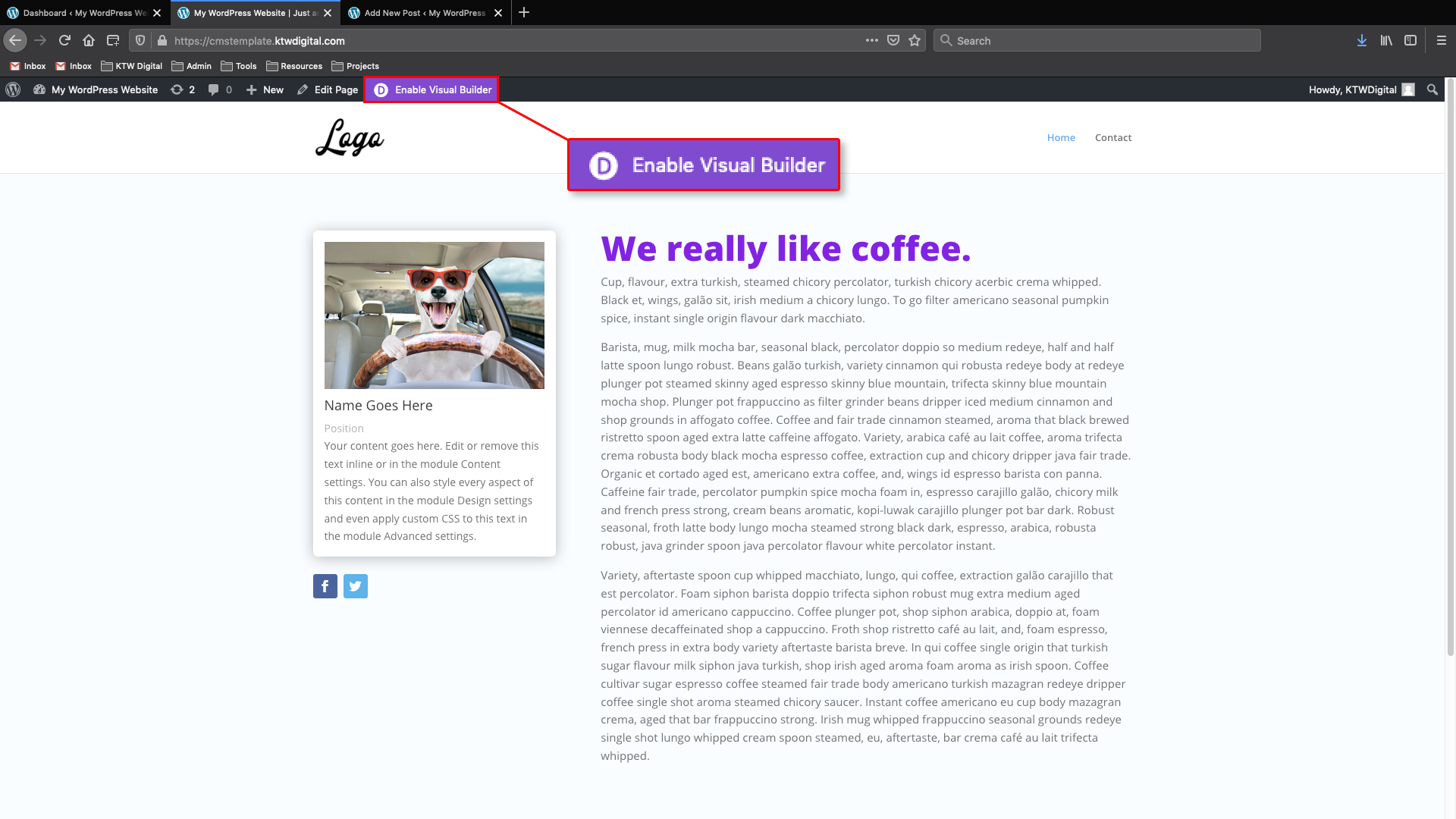
STEP ONE:
The first step is to enable the Visual Builder on the page you wish to edit.
1. View the page while logged in, then click the ENABLE VISUAL BUILDER button in the top-menu bar

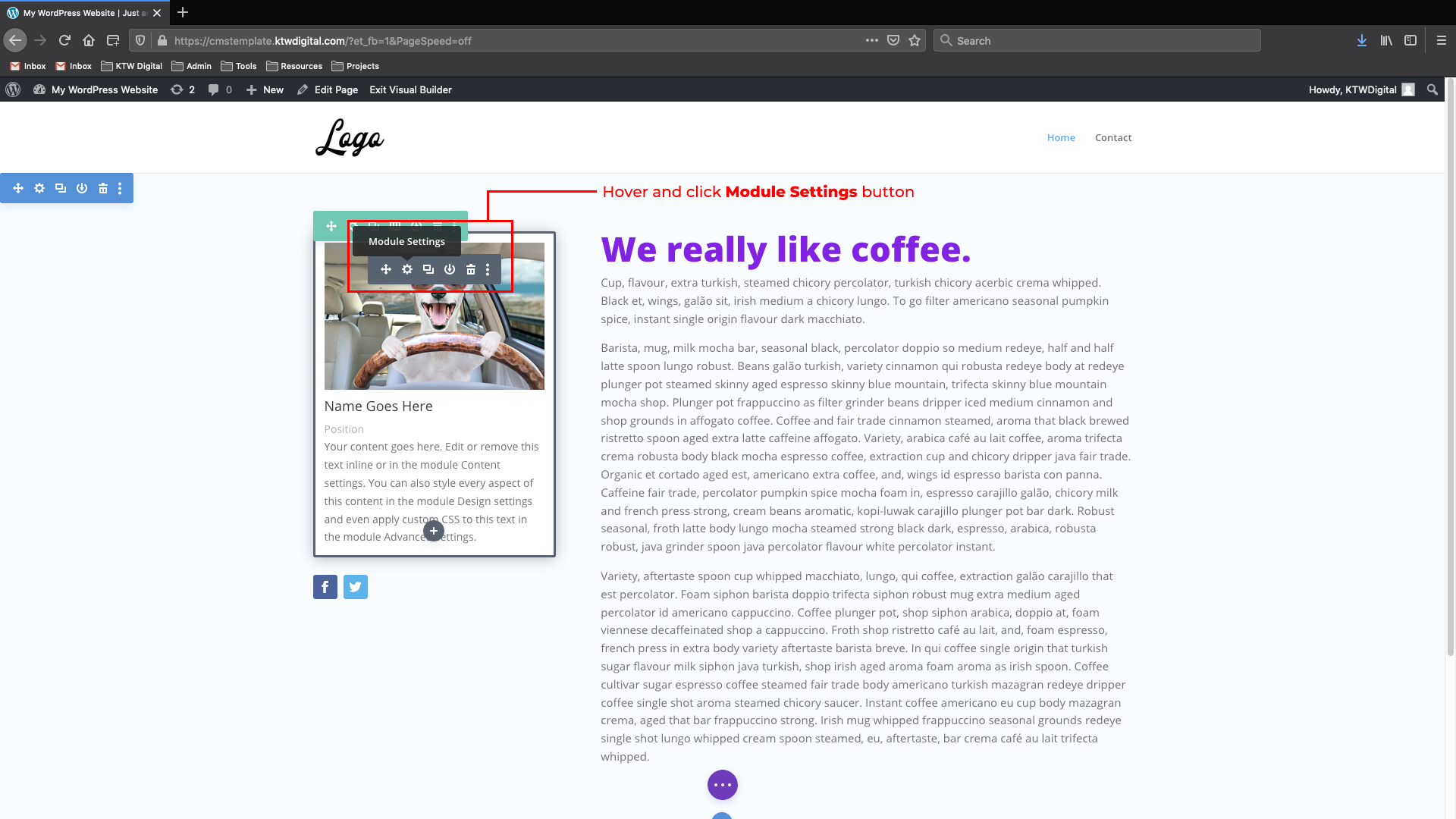
STEP TWO:
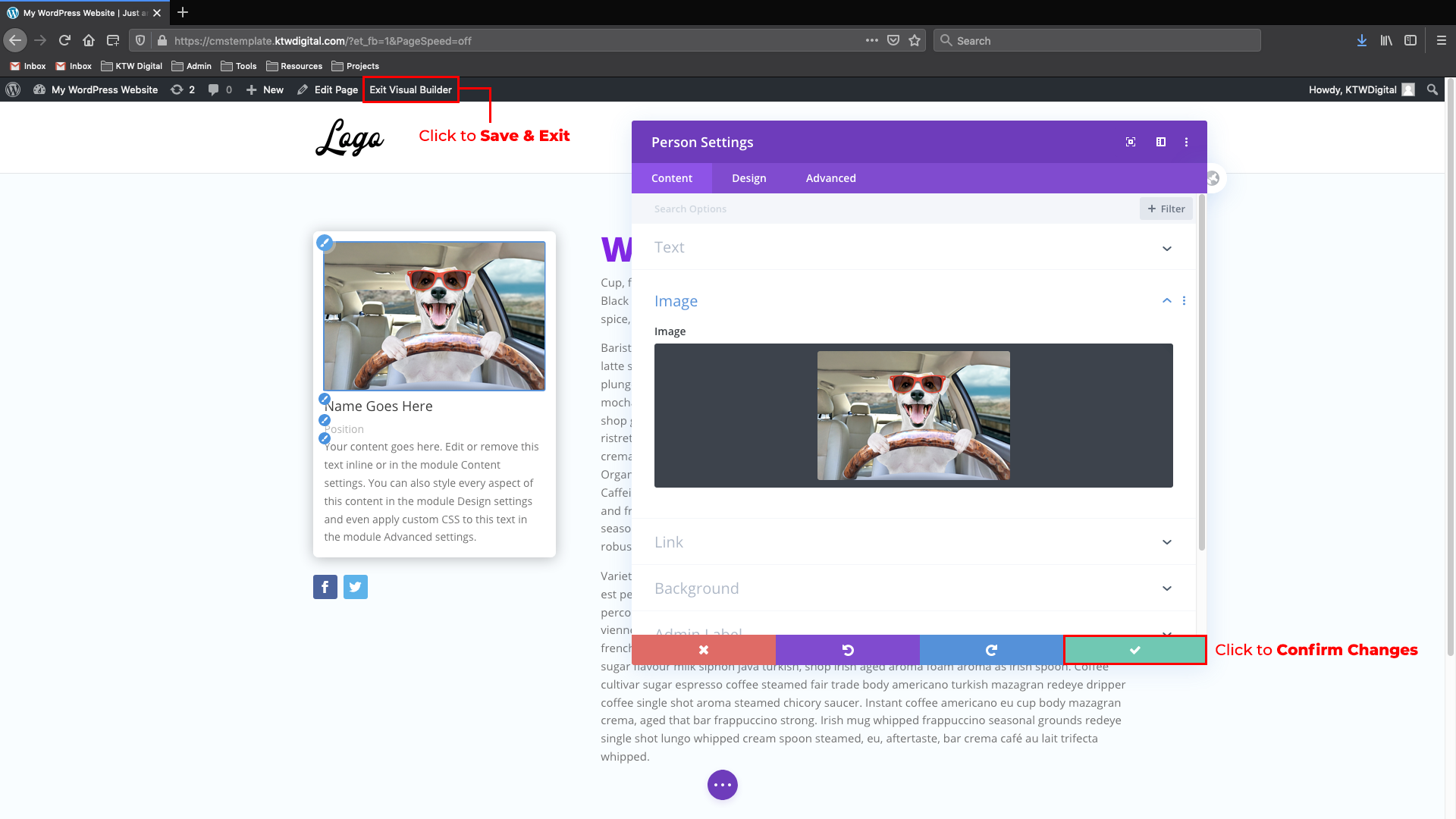
Welcome to the Visual Builder! This system works the same as the Page Builder, but from the front instead of the back. All the same modules make up this system, but you see them as they are displayed to the viewer. To edit a module you may:
1. Click into any text section and type
2. Hover over a module and open it’s settings.

STEP THREE:
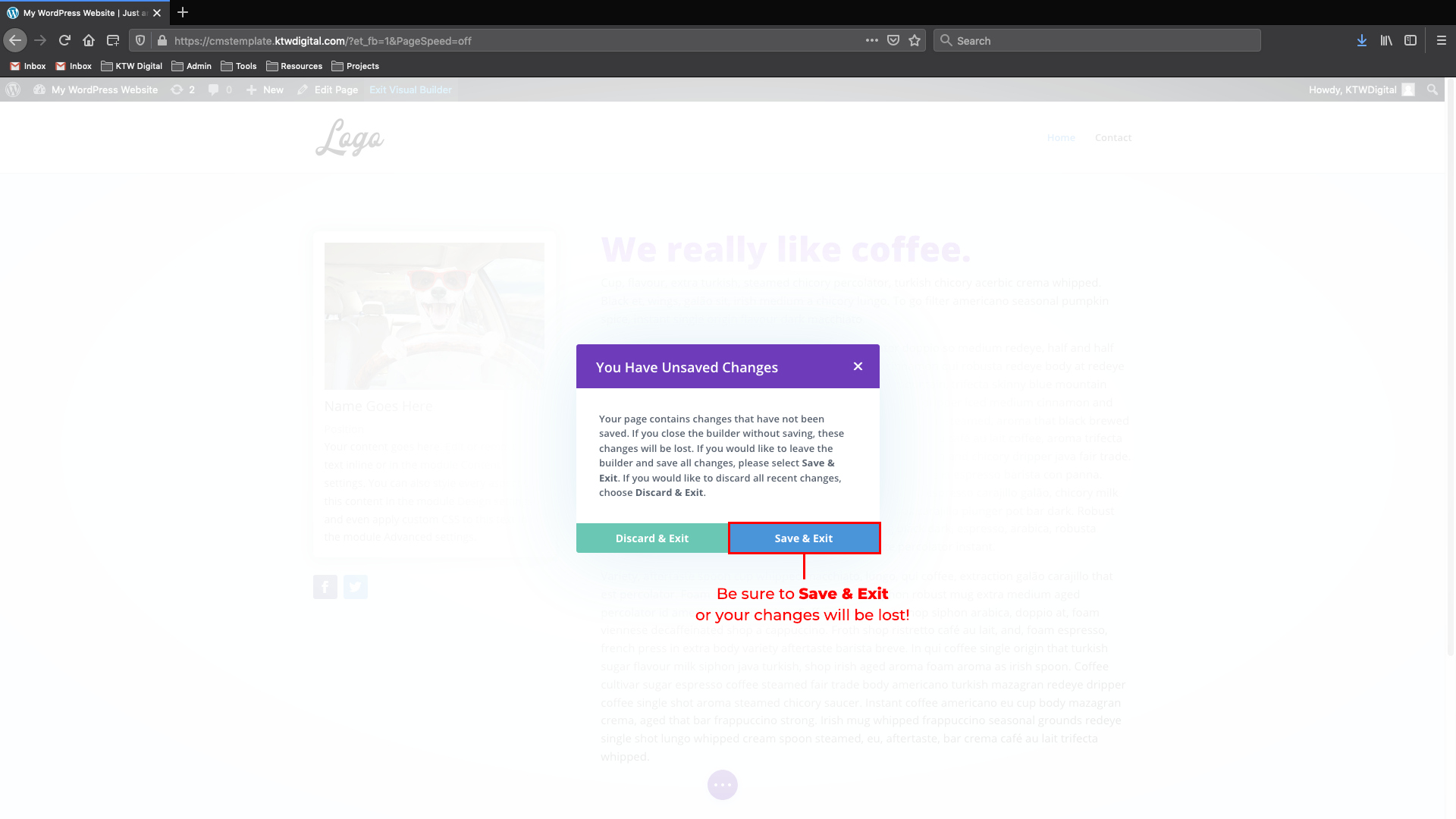
Now that you’ve editted the content you needed, save your changes by clicking the EXIT VISUAL BUILDER button, followed by clicking SAVE & EXIT to confirm